√ダウンロード html リンク 画像 文字 重ねる 185943-Html リンク 画像 文字 重ねる
Left0 としておきましょう。 画像を横いっぱいに広げるためにimgタグには width100% を指定しておきます。 CSS example {/*親div*/ position relative;/*相対配置*/ } example p { position absolute;画像の上に文字や画像を重ねる(style) おやじのweb技 html/javascript/css等 画像に文字を書き込まず、html上で画像の上に文字を重ねます。10/5/15 · ハイライトした部分がヘッダー画像に重ねるパーツです。ここでは画像リンクにしていますが、ただの画像でもリンクでもバナーでも自由にカスタマイズしてください。 カスタマイズするときは「eom;」に注意が必要 です。これは行頭に置く必要があります。

初心者向け Htmlで画像を配置する様々な方法 Codecampus
Html リンク 画像 文字 重ねる
Html リンク 画像 文字 重ねる-5 画像リンクをマウスオーバーで透過画像を重ねる方法 6 html初心者です。画像サイズについて。 テーブルの中に、文字と、画像リンクを貼っているのですが画像 7 画像リンクの上に文字リンクを乗せCSSを使うと、リンクにマウスカーソルを重ねたときに色が変わるように設定できます。 リンクが目立つので、ページ閲覧者の視線をリンクに誘導できます。 作成例のように表示されるページ rensyu9html を作成してください。 作成例 京都産業大学にジャンプ




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan
画像の上に文字があるリンクを作りたい プログラミング超初心者なので用語の使い方が間違ってたらすみません。 画像を4つ並べてそれぞれの中央に文字を置き、それぞれをリンクにしたいです。 加えてマウスオーバーで画像が暗くなるようにしたいです (この部分は、形としては一応できています)。 こんな感じで、計4つのリンクを作るのが目標です。 htmlはこう3/12/19 · 先ほど紹介したHTMLコードでは、ブラウザの同じタブで別ページや画像が開いてしまいます。 閲覧者が「戻る」を頻繁に押さないといけない、もとのページに戻るのが面倒、などの問題が発生する場合は、 別のタブで開く HTMLコードを書き加えましょう。 リンク9/24/18 · html・css画像の上に画像や文字を重ねる方法 HTML・CSSaタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法
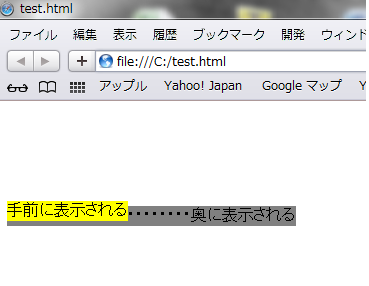
/*絶対配置*/ color white;/*文字は白に*/ top 0;下記のリンク文字にマウスを重ねて下さい コメント表示 web技 共通属性 title を用いてコメントをポップアップする方法 画像の場合(alt="")画像の中に文字(テキスト)や別画像を重ねて表示する。 改良 CSSに positionrelative;
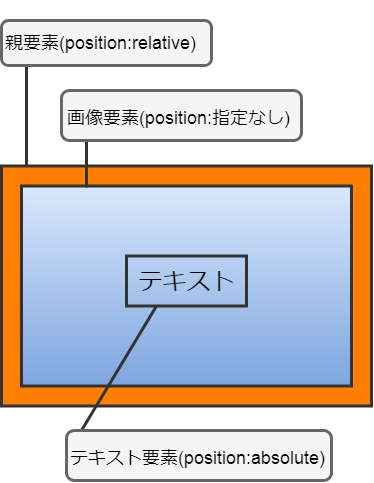
· 前回(初心者の為のCSS 画像の上に文字や画像を重ねる方法 – 前編)はpositionプロパティは使用することで画像や文字を重ねることが出来るということをご説明しました。 absoluteとrelativeは非常に使い勝手は良いですが、慣れるまでは癖が強いために難しく感じてしまうかもしれまだって、「画像上の文字」と書いてある段落はリンクに含まれてま せんからね。場所を重ねただけじゃダメですよ。の位置をもっ と後ろ、最後のの直前に移動しましょう。 画像上の文字 それだけです。画像スタイルの設定 ステッカー画像を重ねる ページにステッカーを貼ります。 リンク画像の枠線の問題 ② 2つある文字列 "見出し6です 見出し6です" のうち、下のほうをクリックしフォーカス




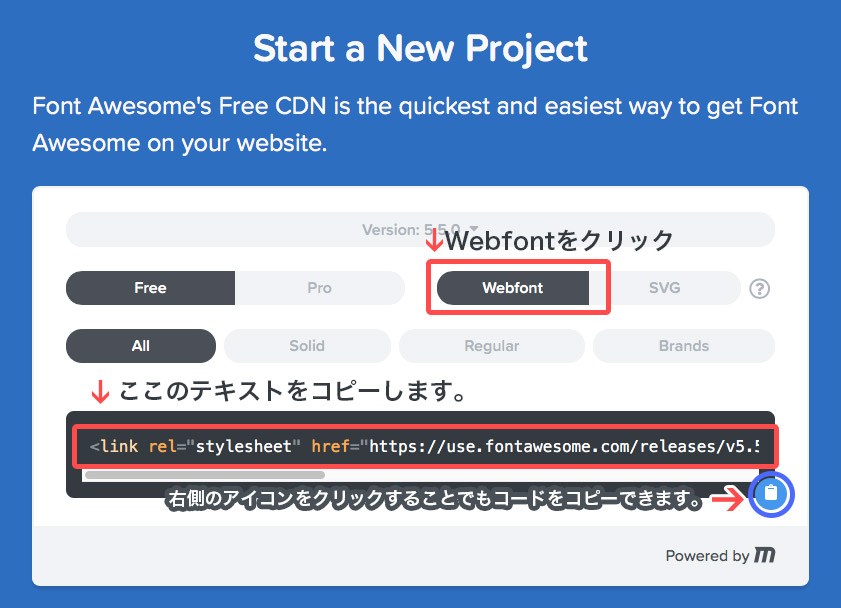
Font Awesome 5の使い方 Web Fonts With Css編 Niwaka Web



Html Css 画像の上に画像や文字を重ねる方法 Public Constructor
重ねる html 四角形 私はそのサークルまたはスクエアを他のもの(画像など)に適用したいと思います。 上記のリンクには他にも多くの形の例がありますが、ブラウザの互換性をテストする必要が24 ている方法を実践したところ、ただの画像ならうまく横並びの画像になったのですが、画像リンクだと画像のサイズがおかしくなってしまいます。 私の場合、3枚の画像に文字列の折り返しがあるので完全なる解決に2/11/19 · 画像の上に文字を重ねる場合のテキストスタイル 少しイレギュラーなケースかもしれませんが、画像の上に文字を重ねて表示したい時ってありませんか?そんな時の中央表示方法をご紹介。 > >




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




0478 リンクの文字の下線を消して 色も変化するように設定する
Html css のタグが付いた他の質問を参照するか、自分で質問をする。 メタでのおすすめ Stack Overflow for Teams is now free for up to 50 users, forever5/8/ · HTML・CSS画像の上に画像や文字を重ねる方法 Public Constructor この記事では、「画像の上にアイコンや文字、画像を重ねて表示する方法」を紹介します。 まずは次の画像Html 重ねる css content 特殊文字 一覧 CSSによるUnicodebefore (4) 私は自分のウェブページ上で フォントAwesome を使用しています。




画像をリンクボタンにして文字を重ねる方法 デジタルライフ




初心者向け Htmlで画像を配置する様々な方法 Codecampus
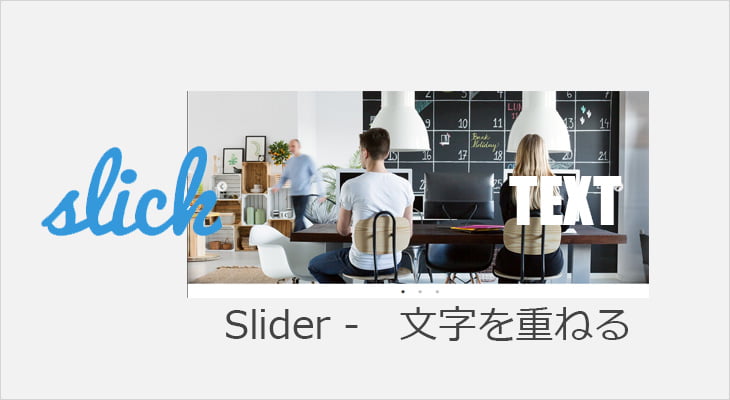
3/12/16 · 画像にテキストを重ねる場合のhtmlとcss 」を設定する事で、画像の上に文字や画像を重ねる表現が可能になるということですね。 画像と文字を重ねて全体にリンクを付ける方法をご紹介。 画像これまでhtml タグについて書いてきましたが、 やりだすとキリがないので 今回でいったん終わりにします。 今回は文字や画像にリンクを貼る方法です。 リンクを貼ることは頻繁にありますので、 基本だけはしっかりと学ぶ必要があります。 · スライダーの上に商品の形を切り抜いた覗き窓(?)のような画像を重ねて、 更にその画像の上にテキスト(柄の名称や説明文など)を重ねたいです。 覗き窓の画像は動かず、柄とテキストは連動してスライドするように設定したいです。




初心者向け Htmlで画像を配置する様々な方法 Codecampus




画像の上におしゃれに文字やボタンをのせる方法 Css
画像の重ね合わせ・重ねる順番指定(zindex) 画像の重ね合わせ・重ねる順番指定 画像の重ね合わせ・重ねる順番指定 · HTMLで画像の上に文字を重ねる方法について、TechAcademyのメンター(現役エンジニア)が実際のコードを使用して初心者向けに解説します。 HTMLの記述方法がわからない場合は、 HTMLの書き方について解説した記事を読むとさらに理解が深まるでしょう。画像の真ん中にちゃんと文字が表示されます。 ・具体的なエラーメッセージとしまして、 表示されたサイト画面のスクショを添付いたしました。 ご確認していただければ幸いです。 以下、エラー箇所である「etcwrapper」のHTML、CSSコードとなります。 (添付画像上部のheaderのコードも記入しました) よろしくお願いいたします。




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて
HTML 画像の上に 画像 と 文字列 を重ねて表示する 記述例 西之島7/18/09 · html こんにちは。 ブログのトップページの上段に画像を配置して、右上に文字でメニューのようなものを配置したいと思っています。 画像に文字を重ねて、文字をクリックするとジャンプするようなイメー4/10/19 · HTML ここにテキストが入ります。 Copy 「box」は入れものです。 「box」の中に画像とテキスト (boxtext)を入れます。 次にCSSを書いていきますが、いくつかポイントがありますので説明しながら書いていきます。 「面倒くさい」という方は目次の「5HTML・CSS まとめ」にジャンプしてHTML




Html コピペでok 画像の上にテキストを重ねてみよう




Cssだけで画像の上に文字や要素を重ねる方法 Fukuro Press
10/4/16 · CSSで重ねる画像と文字を準備 まずは、後で重ねる画像と文字を準備します。 不要な書籍、高く買い取ります。地元密着の書店「ABCブック」 この時点では、単に画像と文字が上から下に表示されるだけです。5/31/15 · CSS の position プロパティの使い方を覚えると、 画像と画像を重ねる、画像と文字を重ねる 、というのが簡単にできるようになります。2/6/ · 画像に対して文字が少し大きい気がします。 そこで『fontsize』プロパティを使って文字のサイズを調整しましょう。 今回指定する大きさは『xlarge』としておきます。 補足 サイズを文字で指定する場合、以下のものがあります。 ・xxlarge ・xlarge ・large




画像の上に文字があるリンクを作りたい スタック オーバーフロー




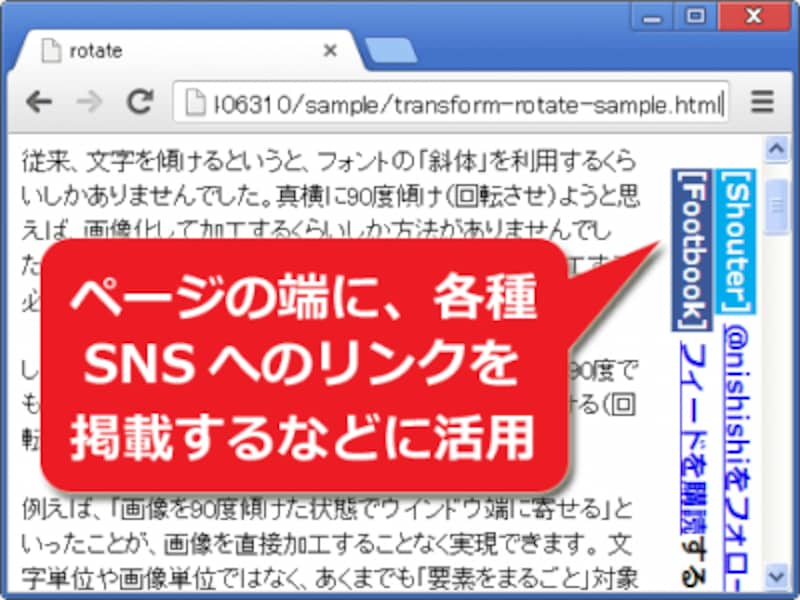
Cssのtransform Rotateで画像や文字を回転させる方法 ホームページ作成 All About
Transform scaleは画像の拡大率です。hoverする前とhover時の拡大率を変えています。 hoverで飛び出す。宙に浮いたようなエフェクト 要素全体がふわっと浮かび上がるようなエフェクトです。 このブログの記事一覧ページで実装しているよ。 html10//17 · 具体的な位置はtop、right、bottom、leftプロパティを組み合わせて指定します。 position プロパティを使用すると、画像と画像を重ねたり、画像と文字を重ねたり、ということが簡単にできるようになります。 画像編集ツールが使用できる方は画像を加工してしまえば簡単ですが、画像の一部分だけの変更が頻繁にある場合や、画像をリンクボタンに設定する場合CSS で9/25/18 · positionabsoluteとpositionrelativeを使って画像の上にボタンを重ねる 画像の上にいいねボタンを表示するためには、HTMLとCSSを編集する必要があります。 HTMLでは、画像タグとアイコンタグを囲むdivタグを用意します。




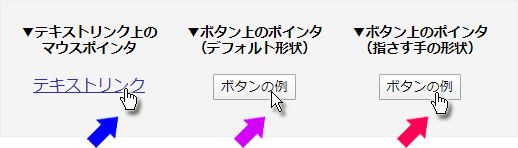
ボタン上のマウスポインタをリンクと同様に指さす手の形に変化させるcss スタイルシートtipsふぁくとりー




Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて
Html ↑「css画像の上に文字や画像を重ねて表示させる方法 チップの日常」で使ったhtmlコードを少し変更。 リンクが画像と文字両方にかかるように「a」で囲みます。} example img { width 100%;




画像上にテキストを重ねる方法 きらり 彡




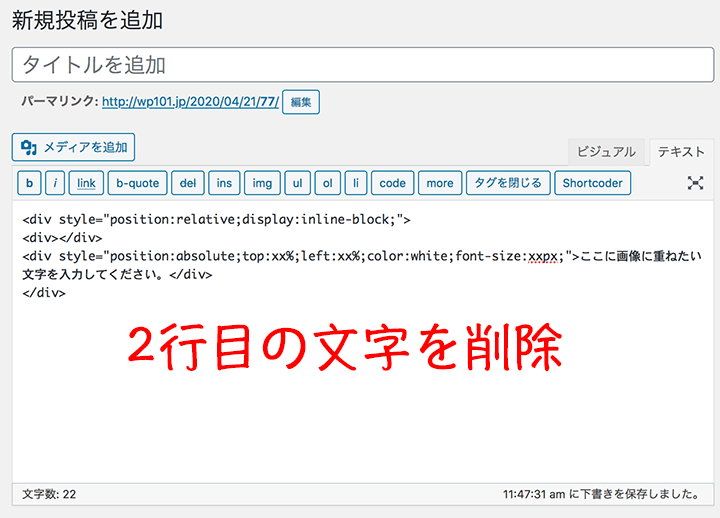
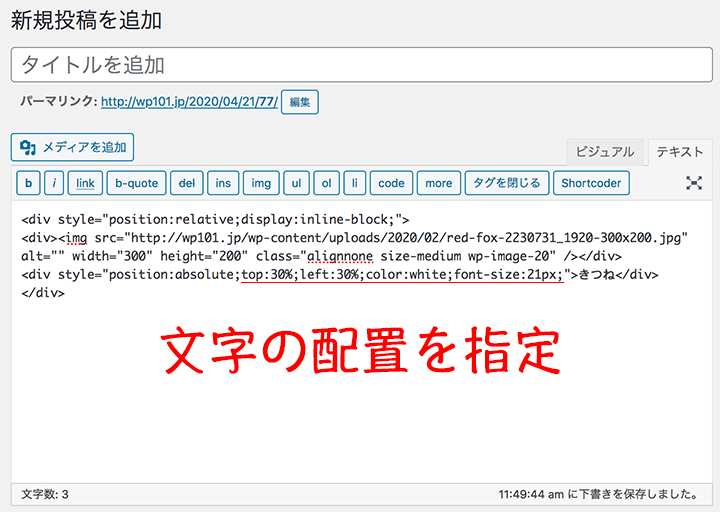
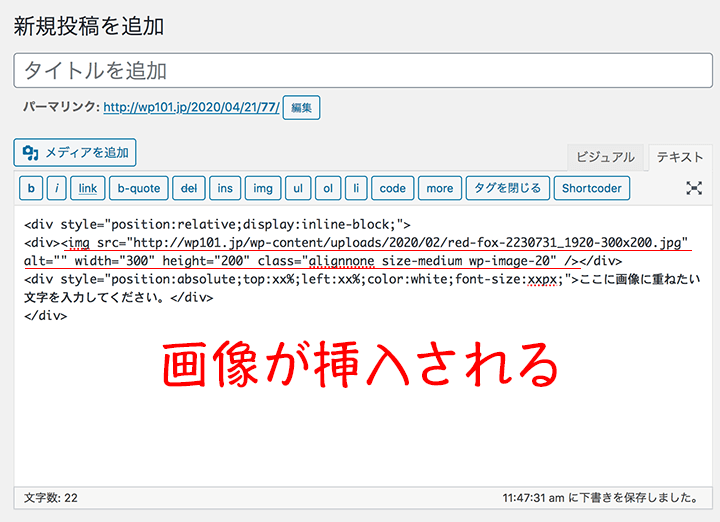
Wordpressで画像の上に文字を重ねる方法 Foxwp




Css3 画面全体を斜めで2分割し 左右それぞれにリンクを貼ることはhtml Cssで実現可能か Teratail




簡単 画像の上に 文字を重ねる方法 Htmlとcss 株式会社webis 大阪 南森町のweb制作 システム会社




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Html コピペでok 画像の上にテキストを重ねてみよう




テキストリンクを表面がグラデーションのボタン形状に装飾する方法 スタイルシートtipsふぁくとりー




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix




Flash上にhtmlの文字やリンクを重ねる方法 勉強したことのメモ




0478 リンクの文字の下線を消して 色も変化するように設定する



Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン




Htmlで画像の上に文字を重ねる方法を現役エンジニアが解説 初心者向け Techacademyマガジン




初心者の為のcss 画像の上に文字や画像を重ねる方法 後編




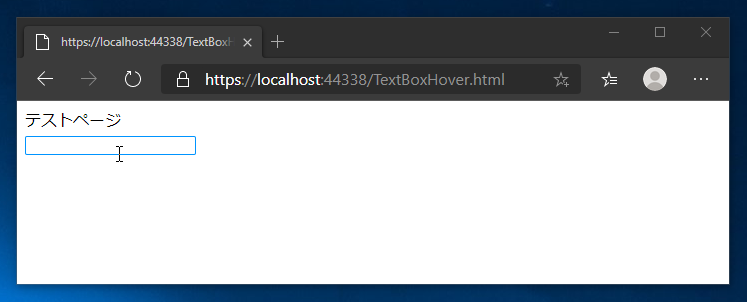
テキストボックスにマウスカーソルが重なったときに テキストボックスの枠やスタイルを変更する




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




画像の上に文字列を表示する方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix



Css Html Divでtableを作る Tableの行全体をリンクにする Divの高さとborder Bottomを揃える Display Table Cellは神です レスペス トランクィル




Html Cssで画像の上に文字を重ねる方法を解説 Qumeruマガジン




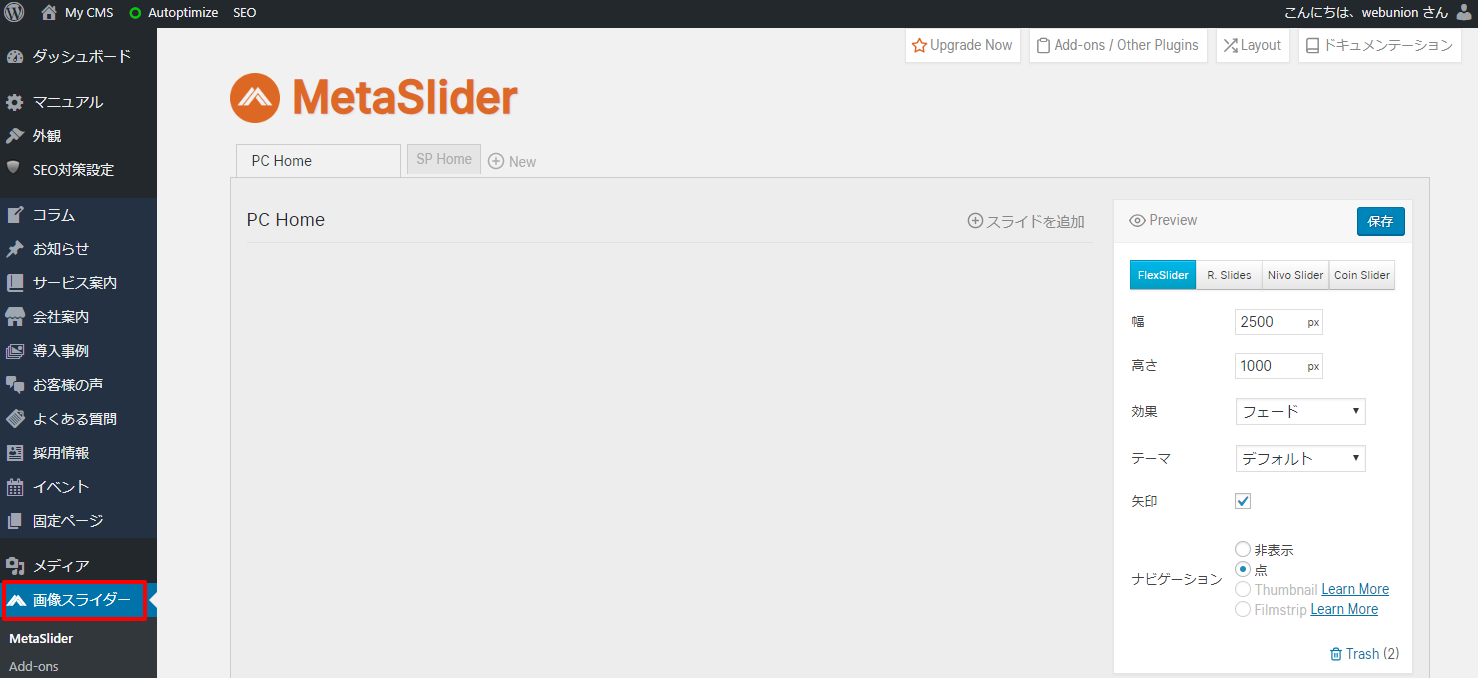
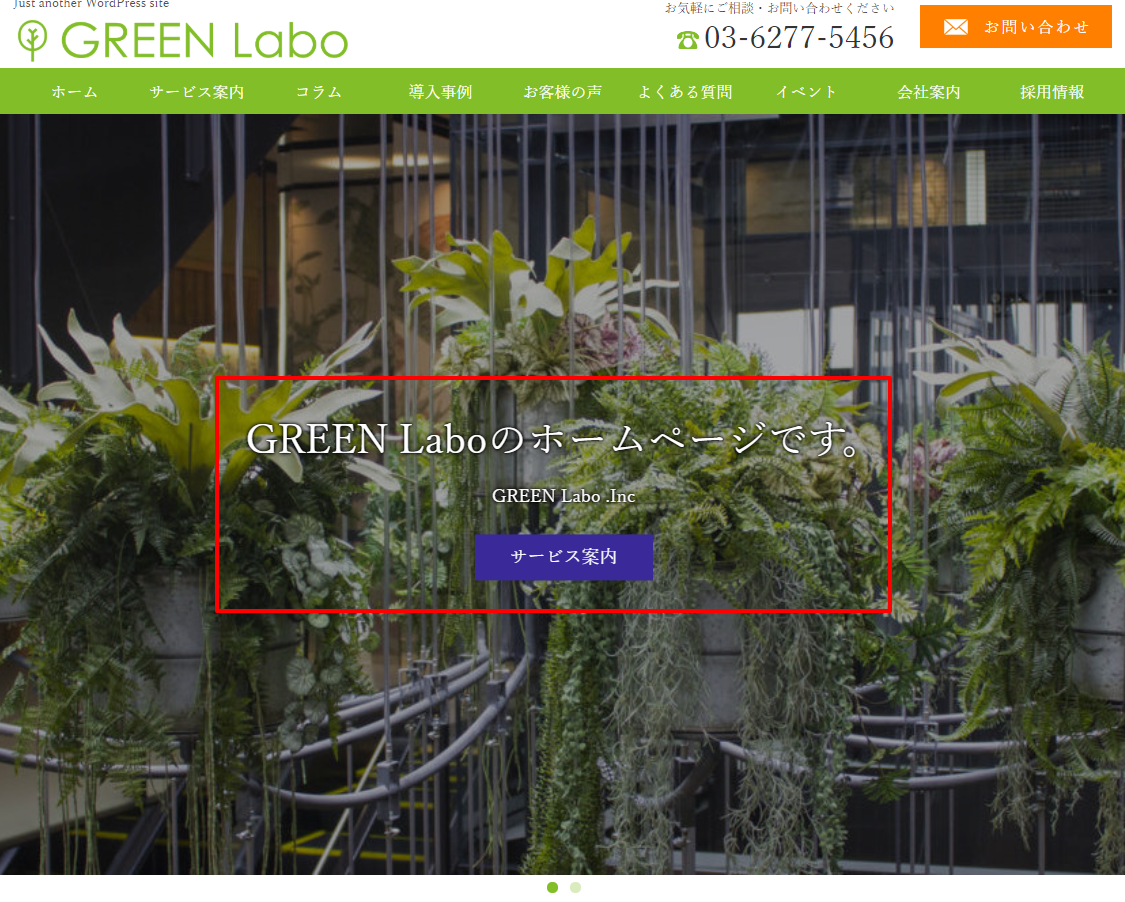
スライダーの上に文字を重ねる方法 マニュアル




Cssを学ぶ Positionプロパティを使って画像に文字を重ねる ぱくぱくブログ




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix




Wordpressで画像の上に文字を重ねる方法 Foxwp




Bootstrap専用 画像の上に大きく文字を重ねる方法




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix




初心者向け Htmlで画像を配置する様々な方法 Codecampus




カルーセル Slick Js に文字を重ねる Cocotiie ココッティ




Css 画像と文字を重ねて全体にリンクを付ける方法 チップの日常




Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




簡単 画像の上に 文字を重ねる方法 Htmlとcss 株式会社webis 大阪 南森町のweb制作 システム会社




Html Css 文字や画像を重ねて表示する Position Absolute Z Index 偏差値40プログラマー




初心者向け Htmlで画像を配置する様々な方法 Codecampus




Html Css 画像に文字や要素を重ねる方法



Flash 勉強したことのメモ




ライブドアブログの内部リンク 外部リンク ページ内リンクの貼り方と効果




画像に文字や別画像を重ねる長井賢治ホーム




Htmlで画像の上に文字を重ねる方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Html Cssで画像の上に文字を重ねる方法を解説 Qumeruマガジン




Cssで動画に文字を重ねる方法 Webサイト専門プログラマの言いたい放題




Cssで画像に文字を重ねる方法 西沢直木のit講座



任意の場所に画像を重ねる 33kg Net




Html Css グローバルナビゲーション作成 画像の上にテキストや更に画像を重ねる Vol 2 Webデザイナーポートフォリオブログ 福井 Webデザインラボ Tachi S Digital Portfolio Blog



現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip




Html Cssで下線 アンダーライン 3分でわかるテキスト際立たせテクニック Seoラボ




レシポンシブな画像に文字を重ねる方法 催眠術師とプログラミング



Position Absoluteを使った時に真ん中に寄せる方法 ヨシキミナトヤ Com




Css 2カラムレイアウトで画像の上に文字を重ねる方法がわかりません Teratail




Htmlを使ってテキストを左 右 中央寄せする簡単な方法 Codecampus




画像の上に文字があるリンクを作りたい スタック オーバーフロー




Wordpressで画像の上に文字を重ねる方法 Foxwp




Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ




スライダーの上に文字を重ねる方法 マニュアル




Html 画像の上に文字を重ねたい Teratail




Html Css 画像の上に画像や文字を重ねる方法 Public Constructor




Html リンク画像の上にリンク文字を置きたい Teratail




Cssだけで画像の上に文字や要素を重ねる方法 Fukuro Press




0478 リンクの文字の下線を消して 色も変化するように設定する




スライダーの上に文字を重ねる方法 マニュアル




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix




画像上の自由な位置に文字を重ねる方法 ホームページ作成 All About




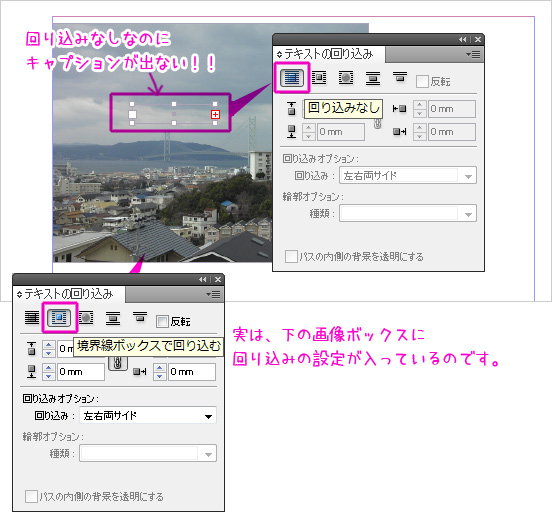
Indesignボックスが重なると文字が表示されない時 めも352



Css 画像と文字を重ねて全体にリンクを付ける方法 チップの日常




画像の上におしゃれに文字やボタンをのせる方法 Css




画像上の自由な位置に文字を重ねる方法 ホームページ作成 All About




初心者向け Htmlで画像を配置する様々な方法 Codecampus




Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About




画像の上におしゃれに文字やボタンをのせる方法 Css




Htmlとcssのコーディング 図形 要素 を重ねて位置調整してみよう ぱくぱくブログ




Css Html Divでtableを作る Tableの行全体をリンクにする Divの高さとborder Bottomを揃える Display Table Cellは神です レスペス トランクィル




画像の上におしゃれに文字やボタンをのせる方法 Css




0478 リンクの文字の下線を消して 色も変化するように設定する




Html 画像とテキストを交互に配置するやり方を知りたい Teratail




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix




Html Css 画像に文字や要素を重ねる方法



Css Css3 を使って画像の上に文字を重ねる設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ




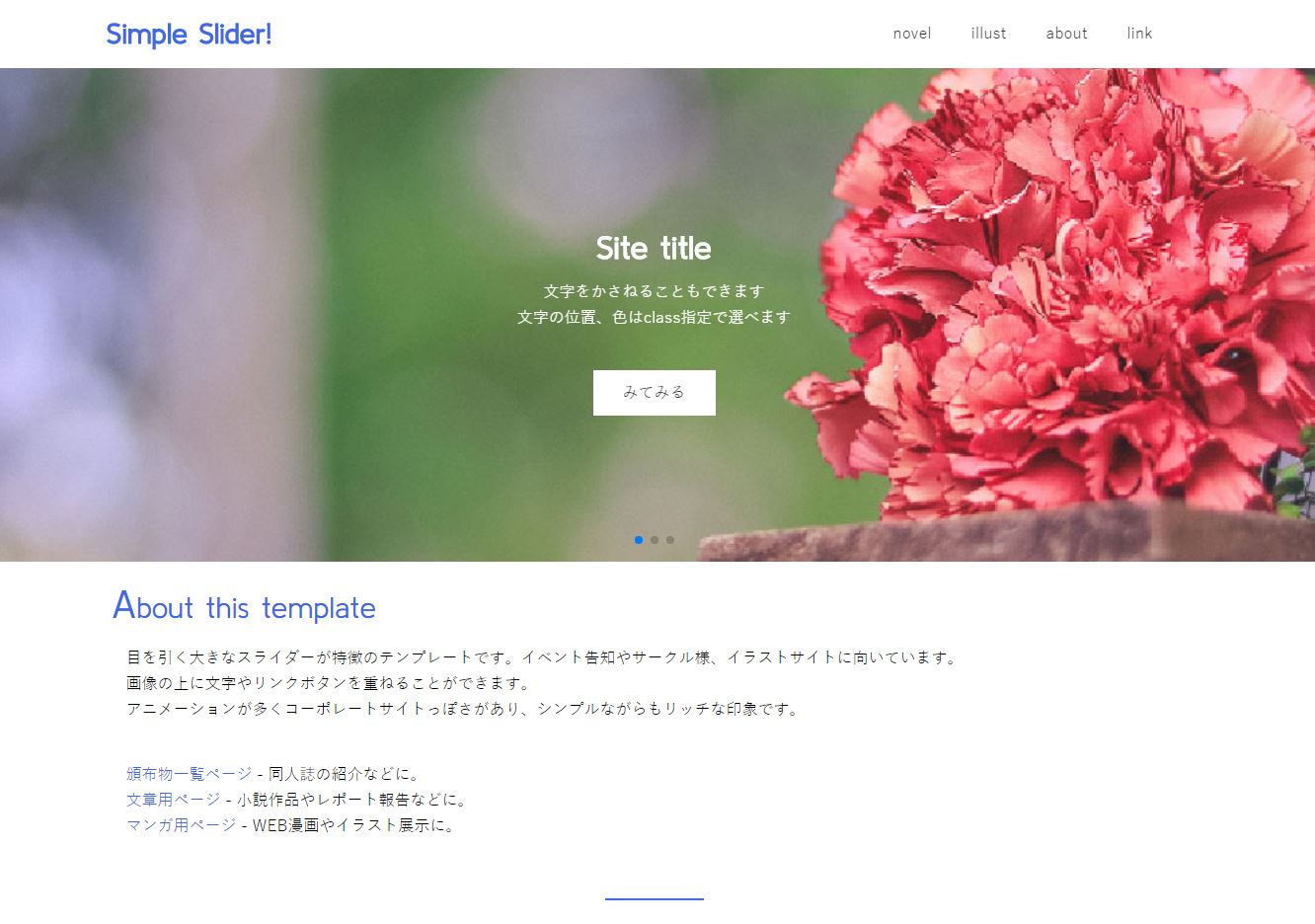
Simple Slider Do 創作 同人サイト制作支援サイト




初心者の為のcss 画像の上に文字や画像を重ねる方法 前編



Html コピペでok 画像の上にテキストを重ねてみよう




Cssだけで画像の上に文字や要素を重ねる方法 Fukuro Press




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix


コメント
コメントを投稿